When we announced our No Barriers to Banking campaign earlier this year, we mostly focused on the features that we feel can make a great difference to the under-banked in this country. Those features play a very important role, but they also only tell one side of the inclusion story. The technology that we use to create Monzo itself can also play a key part in our mission to make money work for everyone.
In this post I’ll start off by explaining some of the ways that technology can play a role in inclusivity, and will finish up by explaining some of the things that we’re doing to be more mindful of these issues.
The wrong approaches to technology can exclude people
Now that we’ve reached the milestone of 2 million customers, we’re more mindful than ever that everyone’s very different. When it comes to technology, we all have our own preferences for devices and screen sizes, and as our new adverts show, we might be doing our banking in all kinds of different places. If we build things that don’t work for different types of people in different situations, then we could unintentionally end up being hard to use, and exclude people.
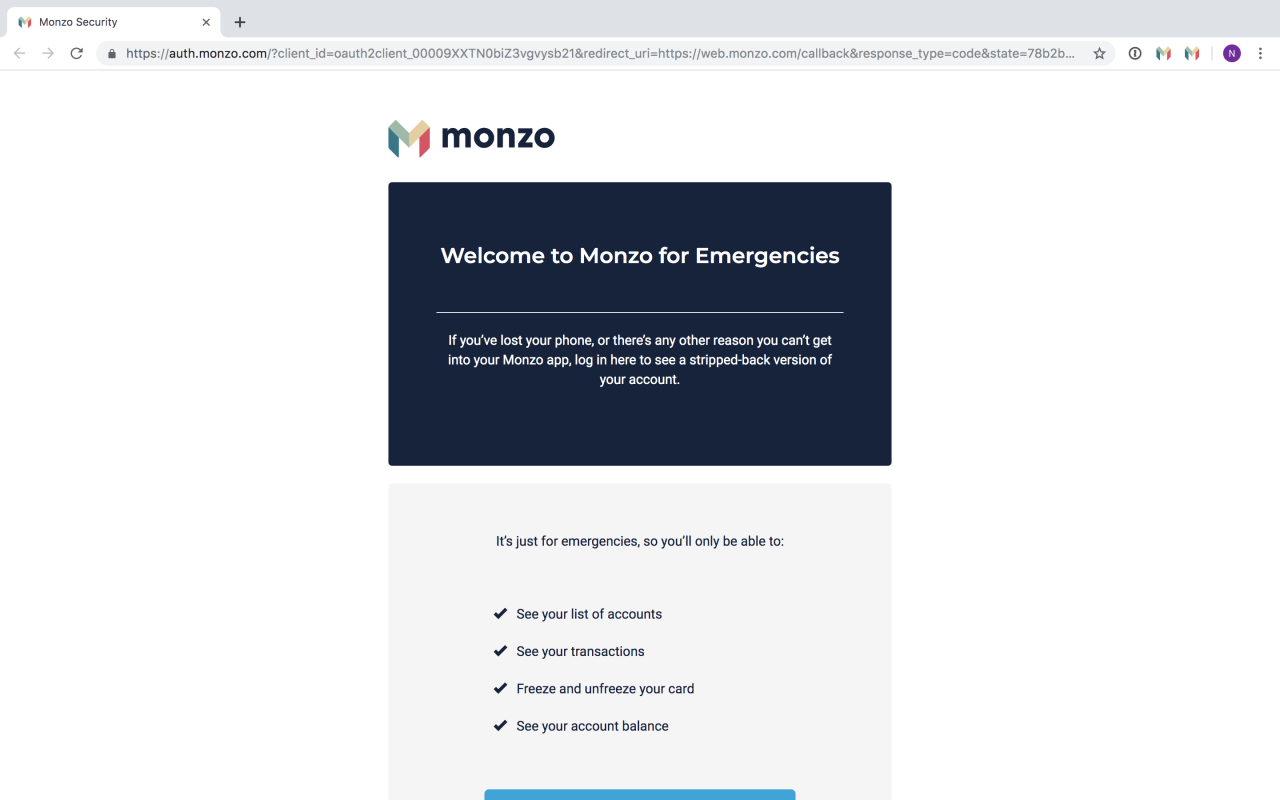
Right now, when most people think of Monzo they think of our Android and iOS apps. While we’re still app-based, we also have an increasing number of web-based elements: both public (for instance our main site monzo.com, campaigns like Year In Monzo, and our Emergency Banking site) and internal (our COps all use a web-based system that we’ve built, and we have a number of other tools).
I’m the Engineering Manager partner for the web as a discipline at Monzo, so I’d like to use the web as the basis for a few examples of what can go wrong if you’re not considering the technology as part of inclusivity:

Accessibility
“Web accessibility is the inclusive practice of ensuring there are no barriers that prevent interaction with, or access to, websites on the World Wide Web by people with disabilities. When sites are correctly designed, developed and edited, generally all users have equal access to information and functionality” – Wikipedia
In practice this means being mindful that not everyone experiences the web in the same way. Some people may use screen readers and assistive technologies; perhaps they interact with a mouse, via keyboard navigation, or voice commands. They may have permanent conditions (for instance not being able to see subtle colour contrast, or have some form of colour blindness), or perhaps be impaired by a temporary situation like an injury or because they’re holding a baby. Even people who don’t consider themselves to have particular accessibility requirements could have situational needs, such as preferring captions on videos to avoid subjecting everyone on their train to the sound.
When we create things that aren’t designed or built with different situations and accessibility in mind, then we run the risk at best creating annoyances, and at worst being unusable or causing people harm.
Performance
When we talk about the performance of a digital product, we’re usually referring to things like how fast and efficiently it works. The performance of web creations can also have a big impact on the people that use them.
When we put together web pages, we’re essentially collecting together a lot of different files that people need to download to see the page as we intend. If our page is crammed full of videos, images, and code that isn’t well-considered, then we consider this to be a ‘large’ page size. Larger pages can take longer to download on slow connections, and can take up more of people’s data plans. This can be particularly harmful to those who can only afford limited data (perhaps on a pre-paid plan), or where data is expensive (if you’re on holiday somewhere lovely, using your Monzo card without payment fees!).
Another performance consideration is when we create digital products that require a lot of effort from our devices to run, usually because they’re doing a lot of processing. By creating things that only the most high-end devices can handle, we exclude people on other devices. There are also some bigger-picture arguments being made that this can also play a part in reducing people’s ownership timescales for devices (contributing to waste), and contributes to our overall energy consumption.
Devices and progressive enhancement
Closely tied into this, it’s highly recommended that everyone keeps their device software and their browser up to date, but realistically this doesn’t always happen. Different web browsers and devices have different capabilities, with older versions typically having more limitations around certain aspects of displaying content or providing features. If you only ever create things for the absolute latest device capabilities, you exclude a lot of people.
There are also other situational reasons why someone may not be able to load all of the files that make up a web page, and therefore not see all of the visuals or functionality that’s expected – for instance if their internet connection is slow, has restrictions, or a file doesn’t transfer properly. You may have experienced this yourself on trains, or hotel wifi.
In the worst cases, handling these situations poorly can lead to some people unable to get some web pages to work. Instead, by providing everyone the same base features, and then layering on appropriate visual display options and fancy interaction opportunities, then at a minimum everyone will still have the same access to core functionality. This is what we mean by “progressive enhancement” - designing and building a solid experience for everyone, and then enhancing on top if additional capabilities are possible.
Geography and connectivity
As we’ve grown, we’ve loved hearing about where our customers have come from. Monzo card holders live everywhere from the Outer Hebrides, to Truro, tiny villages in Suffolk (that’s me!), and will soon be in the US! Supporting a range of geographic and connectivity considerations can ensure that people can continue to use products wherever they are, and whatever they’re doing.
Diversity
We’re fully committed to increasing our levels of diversity in many ways, and part of this is so that we can ensure we have a range of different types of people in our teams, responsibly building things that don’t alienate or exclude our customers through lack of representation (and therefore awareness of issues).
Being mindful of all these things helps more people use Monzo
If we work to make appropriate decisions around technology and to implement our products well, we get the benefit of a larger customer pool, and our customers get the benefit of seamlessly using a delightful product which meets all of their needs.
This extends to our internal customers too – we build a lot of our own internal tools as web interfaces, and thinking about some of the above considerations can help us to have happier staff: for instance improving the accessibility of our tools can help us to be a more inclusive employer, and fast-loading screens guards against frustration as well as helping us bring down the time it takes for us to answer your queries.
We’ve set up some new things to help us keep improving
As we’ve been growing as a company, we’ve felt a corresponding sense of responsibility to get these kind of things right. We’re aware that to date we haven’t always done everything we could, so have started to be much more mindful and actively make some improvements.
Lots of these are influenced by our overall company strategy, such as making sure that our recruitment processes are as inclusive and diverse as possible. There are also other areas which are more specific to the engineering culture and web as a discipline at Monzo. Focusing on the latter, here are a few things that we’re looking at:
Understanding what needs fixing
We’ve been doing audits and starting to fix things that we’ve found – for example we recently did a review of our Help site and prioritised getting some of the more crucial accessibility issues fixed.
Listening to you has been an important part of how we’ve grown. We’re going to keep talking to our customers, and giving you opportunities to tell us how we can build things better, to make you feel more supported.
As we improve, our goal is that there will be fewer and fewer issues to resolve. To help us monitor this we’re eventually aiming to gather metrics around performance and accessibility and surface them on dashboards, which will make sure we know we’re headed further in the right direction.
Building strong foundations
Fixing things once they’ve already happened isn’t as good as solving problems at the root. We’re looking to put stronger foundations in place, and have formed a Web Platform team (which we’re hiring for at the moment!). We already had platform teams for other areas of the business, so introducing this as the web discipline matures aligns well, and is helping us to drive standards and put in place strong foundational tools and processes for web.
Some of the initiatives we’ve been looking at so far include automating checks in our development and deployment processes, and creating better documentation: for instance we have a living document called ‘Web Accessibility at Monzo’, which covers reporting accessibility issues, team responsibilities, information on the standards expected, and guidelines on the tools to use. We’ve also been growing our testing team.
Learning, promoting awareness, and sharing knowledge
Each of our engineers is given an annual learning budget which they can spend on learning anything they like, but many choose to use attending conferences or taking courses. Our Monzonauts also get other opportunities to experience some of the impacts that technology can play, such as on a recent trip to the Government Digital Service (GDS)’s accessibility empathy lab.
These people can then bring back their new-found knowledge and help the people around them learn more. We run knowledge sharing in many different forms – as well as our more formal All Hands sessions we have weekly engineering lightning talks, we’re currently planning a 3-part workshop series on accessibility, and are considering creating Champions for areas like accessibility and performance.
As our knowledge grows, we’re keen to share that with others, both inside and outside of the web community. We wrote recently about what we’re doing to keep Monzo accessible, and hope to start publishing and speaking about more of our learnings and guidance, as well as even possibly sharing some tools with other digital teams.
Creating responsibly
Whether we’re building new things or making changes to what’s already in place, we do this through a process of written proposals. These are visible to the whole company, and we hope that this process helps us to get a range of perspectives.
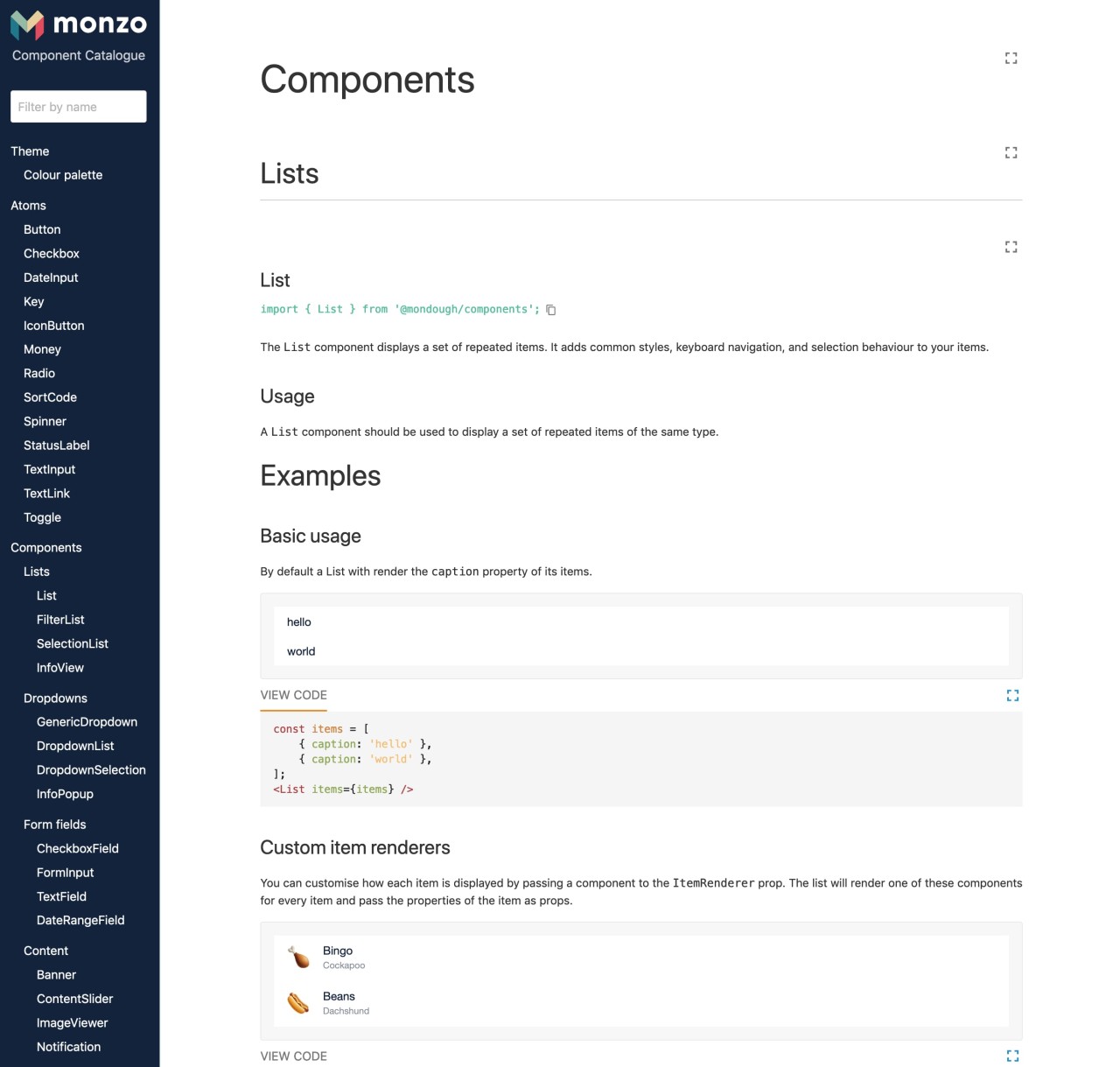
Over time we’ve been thinking more and more about the kind of problems that I raised earlier in this post, and have been working to create better things from the start. An example here is the component library for all of the building blocks in our COps chat user interface, which has been built to be accessible by default.

Finally, we’ll be continuing to look at how technology itself can help us to be more inclusive, like we did with our work with The Big Issue.

There’s a whole lot more that we can do better, but I’m proud to work for a company that’s genuinely committed to being as inclusive as possible. Later this year we’ll be releasing more exciting features. With these we’ll continue to be mindful of the role that technology can play in people’s interactions with us, and work to ensure that our choices mean we truly can make money work for everyone.